2.- Framework Jquery Validate (jquery.validate.js).
3.- Framework CSS Bootstrap (bootstrap.css).
EMPEZAR
1.- Crear un archivo "index.html", luego escribir el siguiente código.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf8">
<title>formulario con Bootstrap y Jquery Validate</title>
<link href="bootstrap.css" rel="stylesheet">
<script src="jquery-1.9.1.min.js"></script>
<script src="jquery.validate.js"></script>
<script src="formulario.js"></script>
<link href="style.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h2>Formulario</h2>
<form class="form-horizontal" id="formulario">
<div class="control-group">
<label class="control-label" for="inputEmail">Nombre :</label>
<div class="controls">
<input type="text" name="txtNombre" placeholder="Nombre">
</div>
</div>
<div class="control-group">
<label class="control-label" for="inputEmail">Email :</label>
<div class="controls">
<input type="text" name="txtEmail" placeholder="Email">
</div>
</div>
<div class="control-group">
<label class="control-label" for="inputEmail">Titulo :</label>
<div class="controls">
<input type="text" name="txtTitulo" placeholder="Titulo">
</div>
</div>
<div class="control-group">
<label class="control-label" for="inputDescripcion">Descripcion :</label>
<div class="controls">
<textarea name="txtDescripcion" ></textarea>
</div>
</div>
<div class="control-group">
<div class="controls">
<button type="submit" class="btn">Enviar</button>
</div>
</div>
</form>
</div>
</body>
</html>
2.- Crear un archivo "style.css", luego escribir el siguiente código.
/* # cambiar estilo a error
============================================*/
.controls > .error {
color: #b94a48;
display: inline-block;
*display: inline;
padding-left: 5px;
vertical-align: middle;
*zoom: 1;
}
/* # estilo de pagina
============================================*/
.container {
width: 650px;
margin: auto;
}
h2 {
text-align: center;
}
3.- Crear un archivo "formulario.js", luego escribir el siguiente código.
/* # Validando Formulario
============================================*/
$(document).ready(function(){
$('#formulario').validate({
errorElement: "span",
rules: {
txtNombre: {
minlength: 2,
required: true
},
txtEmail: {
required: true,
email: true
},
txtTitulo: {
minlength: 2,
required: true
},
txtDescripcion: {
minlength: 2,
required: true
}
},
highlight: function(element) {
$(element).closest('.control-group')
.removeClass('success').addClass('error');
},
success: function(element) {
element
.text('OK!').addClass('help-inline')
.closest('.control-group')
.removeClass('error').addClass('success');
}
});
});
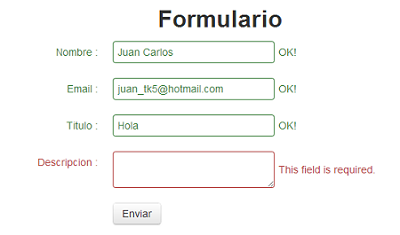
4.- Al terminar, quedaría de esta forma.
5.- Descargar el Archivo de ejemplo (FormularioValidate.rar) para probarlo.
6.- Listo!!.


1 comentarios:
Chevere! lo revisaré.
Publicar un comentario